E note
こんにちは!
今回は10月25日のワークショップ「【E CROSS TALK vol.13】React Nativeの初心者向けワークショップ」の内容を抜粋してお届けします。
アプリ開発用のフレームワークとして最近よく聞く「React Native」。
「触ってみたい!」と思っている方も多いと思いますが、初心者にとっては覚えることが多そうでハードルが高いものですよね……
そこで今回は実際に「React Native」でアプリ開発を行っている、株式会社インプルの3名に登壇いただき、基本からコードの書き方まで、実際のアプリのコードを見ながら解説していただきました。さらにワークショップも行い、React Nativeの基礎を学べる90分となりました。
お話いただいた内容を抜粋して紹介します!
講師プロフィール

橋村 俊大(Toshihiro Hashimura)
株式会社インプル/バックオフィス
株式会社インプル北海道大学法学部卒業。大学勤務を経て2023年2月にインプルへ入社し、総務/人事/採用/労務管理/広報/法務などの業務を広く担当。趣味はキャンプ、テニス、スキー。

矢島 隆造(Ryuzo Yajima)
株式会社インプル/開発エンジニア
株式会社インプル明治学院大学法学部卒業。金融関連の代理店営業を経て2022年2月にインプルへ入社。エンジニアとして受託開発の案件を担当。趣味はビールとテニス。

後藤 隆太(Ryuta Goto)
株式会社インプル/開発エンジニア
株式会社インプル公立はこだて未来大学システム情報科学部卒業。2021年9月にインプルへエンジニアとして入社し、準委任の案件を担当。趣味はお酒、料理、ものづくり。
React Nativeとは
最初に3名から自己紹介をいただいた後、React Nativeについて説明していただきました!

後藤氏
まず「React」とは、WebサイトやWebアプリを作るための技術の一つで、Meta社が作っています。つまりメンテナンスがこまめにあり、信頼性が高いライブラリと言えるんです。
Reactにはいろいろと便利な部分はありますが、なかでも便利なのが、書いたコードを画面上で確認する際に行う「ビルド」という作業がめちゃめちゃ早いこと!
HTMLの場合コードを書き換えて確認しようとすると、ページ全体のすべてのコードをを読み込み直さなくてはいけません。そのため時間がかかってしまいます。これがReactだとページ全体は更新せず、差分だけを検知してその部分だけ書き換えて表示するため、ビルドが早いんです。
この技術を支えているのがHot Module Replacementという技術です!
React Nativeで人件費も工数も半減できる!?

もう一つ大きな特徴として、スマホアプリの開発ができます。
スマホアプリはAndroidアプリとiOSアプリの2つがあります。Androidアプリの場合はKotlin、iOSアプリの場合はSwiftという別のプログラミング言語が必要なんです。ところがReact Nativeなら、これ1つでどちらも開発ができます!
KotlinとSwiftは言語の中身が全く違うのですが、React Nativeを使えば、開発にかかる人件費や取りかかる人数、工数を半分に減らせます。
Reactを使えば工数などを抑えて開発できる上に、Meta社が運営していることで安全性も高いため、有名な企業も活用しています。みなさんもご存知のこのようなアプリはReact Nativeを使って開発されていますよ。
- Airbnb
- Uber
- Shopify
- Wix
- Skyscanner など
有名どころだけでもこれだけありますから、小さなアプリも含めると、かなりの数のアプリがReact Nativeで作られているはずです。
それではここからは、矢島さんから実際の開発画面を見ながらReact Nativeについて紹介していきます。
実際にビルドしながらアプリ解説

ここからは矢島さんが登壇し、実際のPC上でコードをビルドする様子を紹介していただきました。
矢島氏
ここからは第一部で後藤さんが説明した内容を、実際の開発画面を見ながら紹介します。
今回はこのワークショップのためにオリジナルアプリも作ってきました。実際にコードをビルドするところや初期画面、コードをメインに解説していきますね。
まずは、アプリをビルドしてみます。
React Nativeでビルドをするためには、準備として環境構築を行わなければいけません。必要なツールはこれらのものです。
- Xcode
- Android Studio
- VScode(ソースコードエディタならOK)
- Node.js、CocoaPods、Rubyなどの管理ツール
これらをPCに入れる必要があります。ここまで聞くと難しく感じるかもしれませんが、React Nativeの公式サイトに丁寧に書いてあります!読めばすぐに環境構築ができるので、ぜひ見てみてください。
ビルドを実践!
矢島氏
環境構築を終えると、ターミナルでコマンド入力ができるようになります。
React Nativeで開発をする場合は「npx react-native@latest init TestProject」と入力します。これは「テストプロジェクトというプロジェクトをネイティブ最新のバージョンではじめろ」という命令になります。これによってReact NativeのテンプレートがDLできるようになりますよ。
その後「npx react-native@latest init」でいくつかファイルができあがるので、ファイル内でいくつかコマンドを打つと、React Nativeのアプリがビルドできるようになります。
ここで紹介したい魔法のコマンドが2つあります!
一つは「yarn start」。このコマンドを使うと、React Nativeの変更を感知してくれます。
もう一つは「yarn iOS」。これはそのまま「iOSのアプリをビルドしろ」という命令のこと。このコマンドを使えばiOSのビルドが始まり、PC上に開発用の仮想端末が表示されるようになります!
アプリ上の画面がどのようなコードによって表示されているか確認するためには「VScord」を使います。
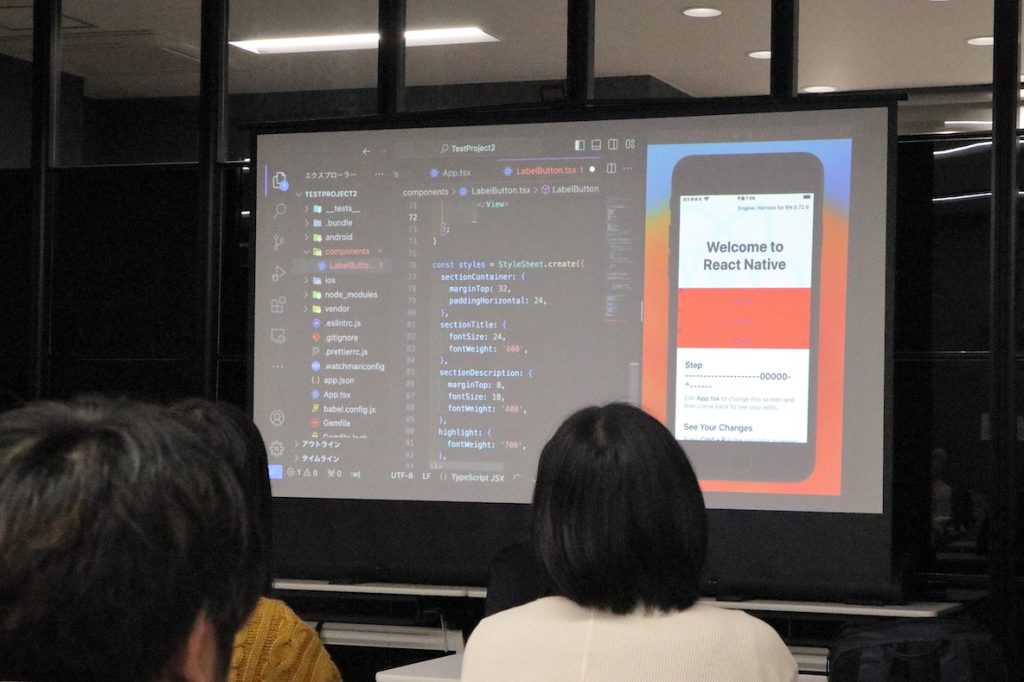
まず見るのは「index.js」と「App.tsx」の部分。この2つを見ると仕組みがなんとなくわかるはずです。
「index.js」というのは、最初に読み込む部分。「App.tsx」は、indexの中で呼び出されるAppの部分のこと。Appの中の「return」に何があるかによって、どんな動作をするものなのかわかります。
たとえば
- 「scroll view」→「スクロールができるviewなのかな」
- 「section」→「step1ってところにあたるのかな」
これはHTMLで言えば、index.htmlに近いかなと思います!

ここで、実際にコードを書き換えてどのように反映されるかを実践していただきました。
矢島氏
たとえばラベル付きのボタンを追加する場合、React Nativeから取ってきてインポートするとボタンが使えるようになります。背景色を変えるなども簡単です。
もしボタンが3つ必要な場合、HTMLであればボタンのタグをコピペして増やしていきますよね。これがReact Nativeの場合はボタン部分を「部品」として定義しておくことで、いつでも呼び出せるようになるんです。
この部品のことを「コンポーネント」を呼びます。
一度「ラベルボタン」というコンポーネントを作りApp.tsxにインポートしておけば、ラベルボタンを呼び出すだけですぐに差し込めます。
コンポーネントが使えることには、多くのメリットがあるんです。
事前にコンポーネントを作っておくことで、コード量もコードを書く回数も減るため、工数が大幅に削減できます。複数人で同じコンポーネントを使うこともできるため、チームなどで開発する時も便利。またコンポーネントを変更すれば、そのコンポーネントを使っている部分全てに変更が反映されるので、ページ内の修正も簡単になります。
メリット
- コード量が減ってわかりやすいコードになる
- コードを書く量が減るので工数が減少
- 同じ部品を使って複数人で構築できるので保守性が高い
- ページ内の変更・修正を一気に行える
- タグが減るだけで作るのが楽になる
- スペースや打ち間違いのようなミスも少ない
コンポーネントを活用することで工数が少なくなり、ミスも減り、保守性が高いアプリ開発が可能になります!
オリジナルアプリで見るコンポーネントの分け方

ここからは矢島さんが今日のために作ってきてくださったという「資格管理アプリ」をもとにアプリの構成を見せていただきました。(ちなみにこのアプリは3〜4時間で作ったのだとか……!)
矢島氏
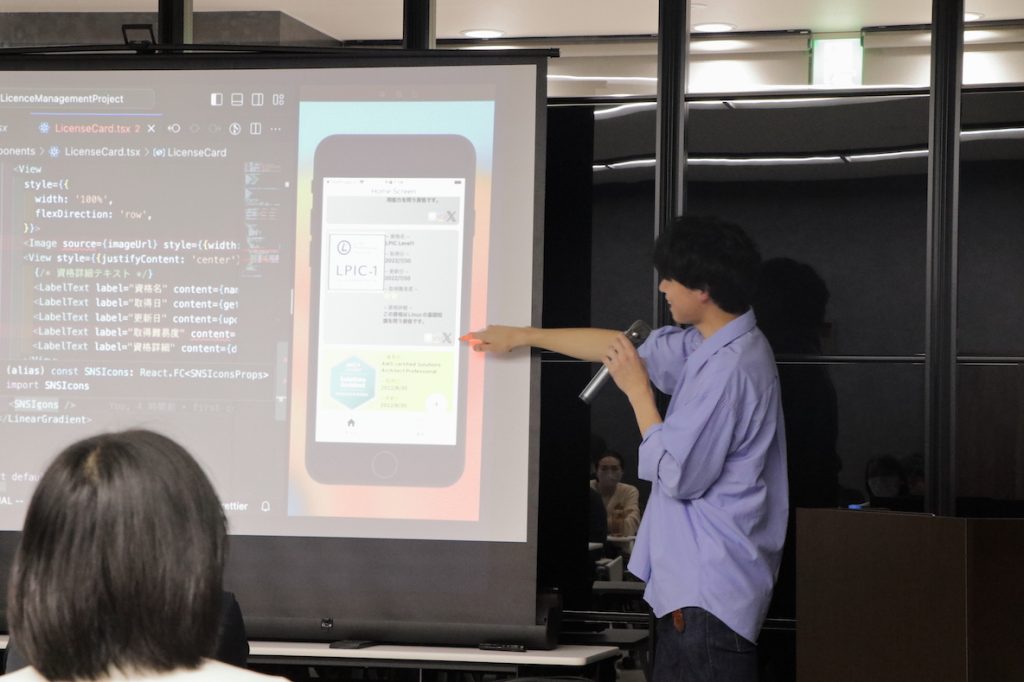
私は資格を取るのが好きで、持っている資格を一覧で管理できたらいいなと思って作ってみました。
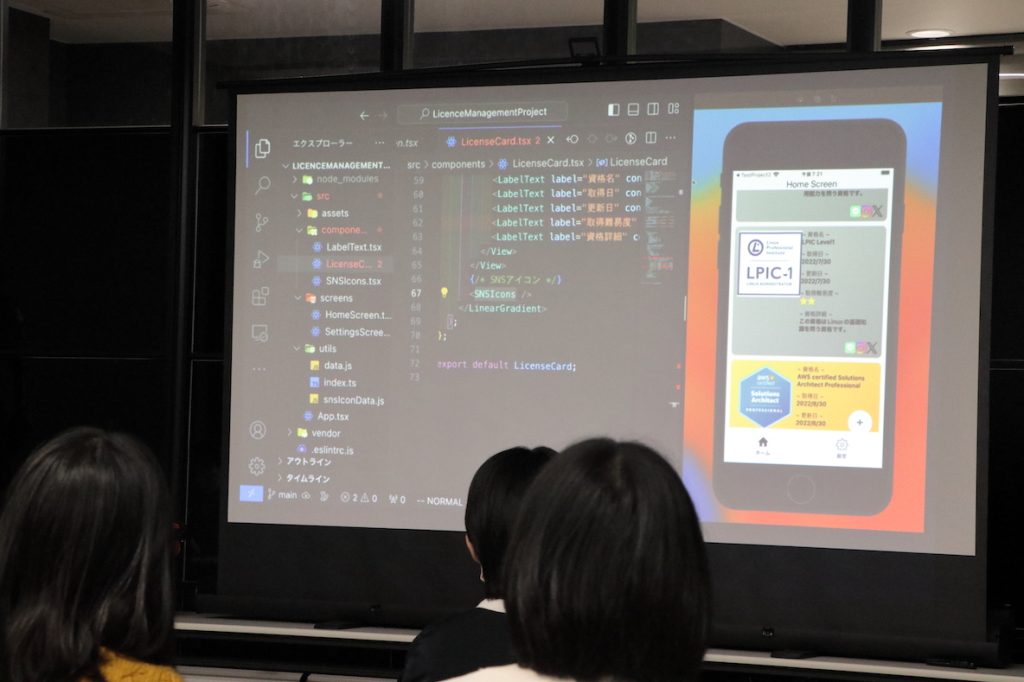
内容は、持っている資格の一覧や持っている資格を自慢するためにSNS投稿ボタン、資格に合格したら随時更新できるよう追加ボタンなどをつけました。また、難しい資格は背景色が変わるように設定しています。

実際のコンポーネントも見てみましょう。
たとえば資格が表示される部分は「LicenseCard」というコンポーネントを作りました。このコンポーネントにもグラデーションやイメージ、ラベルテキスト(資格名・取得日・難易度など)などのコンポーネントを組み合わせて構成。さらに、新規追加ボタンも新しいコンポーネントとして設計しています。
つまりコンポーネントの中に、さまざまなコンポーネントを入れて構築しているんです。
後藤氏
今見ているコンポーネントの分け方は一例です。コンポーネントをどう分けるかは自由なので、正解はありません。自分なりにどのように分けられるか考えて構築していきます。
ワークショップ:コンポーネントに分けてみる
ここからは配布された資料の要素を、コンポーネントで分けてみるワークショップを実施しました。
後藤氏
「コンポーネント」というと難しく感じるかもしれません。そんな時は「似た要素を集める」と考えてみましょう!先ほども言ったように正解はないので「自分ならこうやって分けるな」という分け方を試してみてください!

みなさん真剣に解いている様子

自分でコンポーネントを考えた後は、隣の人とコードを見せ合う時間も設けました。


ワークショップの最後には、実際の仕事で行われている「コードレビュー」も体験しました。コードレビューとは、書いたコードを見せて意見をもらい、より良いコードにするために行われるもの。実際に会社でも行っているのだとか。
まとめ
矢島氏
第一部、第二部、そしてワークショップでReact Nativeやコンポーネントについて紹介してきました。
簡単にまとめると……
- Hot Module Replacementによってビルドが早い!
- HTMLなどのWebの知識をReact Nativeなら活かせる!
- コンポーネントの分け方は自由。自由だからこそ難しい!
これらのことを覚えていってくれたら嬉しいなと思います。
インプルのここが面白い!

ここからは株式会社インプル様の会社について、橋村さんからご紹介いただきました!
橋村氏
現在株式会社インプルは、「アプリ開発のNo.1カンパニー」をキャッチフレーズにしています。現在123名の従業員がいるのですが、そのうち約20名がフルリモートで働いています。
私は管理グループにいるため、社員のみなさんの勤務状況管理も行っています。実はフルリモートの社員がいることで、予期しないトラブルも……。先日も沖縄で働いている社員から「台風による停電でパソコンの充電がなくなる!」と連絡が。そこから2日間音信不通に……。全国に社員がいるからこそ、さまざまなエピソードがありますよ(笑)。
また、インプルのメンバーの特徴として「世話焼きの技術好き」が多いなと感じます。たとえば「こういうことで困っていて…」という相談を誰かがしていると、その会話を見た別のメンバーが「横からすみません、それってこうじゃないかな?」と情報をくれるんです。いきなり現れて、そういうカッコいいことをしていくメンバーが多いと感じます。
私はまだインプルに入社して半年なのですが、ほかの会社にはない面白さがたくさんあります。そんな会社の雰囲気がわかるTikTokや動画も公開しているので、ぜひフォローしてみてくださいね!
□まとめ
ハードルが高いと感じていた「React Native」ですが、iPhoneもAndroidもおなじ環境で開発できる、それまでのWeb開発に関する知識が活かせるなどメリットがたくさん!
今後さらにニーズが増えることが予想される「React Native」をいち早く習得できれば、今後のIT業界内でも求められる人材になれるはずです。
ぜひこれをきっかけに「React Native」を学んでみてはいかがでしょうか。
E CROSS PARKでは、今後もさまざまなテーマのワークショップを開催予定です。
ぜひみなさまのご参加をお待ちしております!
次回のレポートもお楽しみに!