E note
【E CROSS TALK REPORTS vol.09】マークアップエンジニア大歓迎!明日から即実践!!Vue.js初心者向け入門ワークショップ!
こんにちは!
今回は9月5日のワークショップ「マークアップエンジニア大歓迎!明日から即実践!!Vue.js初心者向け入門ワークショップ!」の内容を抜粋してお届けします。
近年、プログラミング言語として「React.js」と並び高い人気を誇る「Vue.js」。
「Vue.jsが使えるようになるとどんなことが出来るんだろう」「興味はあるけれどフレームワークを使ったことがないから手を出しにくい」なんて方もいるはずです。
今回はVue.jsやNuxt.jsを実際の案件で使用している、株式会社マーベリックスの竹部 裕介氏、大野 晋太郎氏、中谷 阿悠太氏がE CROSS TALKの講師として登壇、初学者でもわかるワークショップを開催しました!
Vue.jsの人気の秘訣や実際にどんなサイトで使用されているのか、明日から使うための基礎中の基礎から学んだ90分のレポートです。
講師プロフィール

竹部 裕介(Yusuke Takebe)
代表取締役
株式会社マーベリックス■経歴
2007年より医療向けシステムの開発に6年携わり、その後Web制作会社にてディレクター・フロントエンドエンジニアを経験。
100名規模のシステム会社へ転職しWebエンジニアを経て、事業部長、システム営業と経験を重ね、
2019年にマーベリックスを設立。代表取締役に就任。
今までマーベリックスの案件の7割はNuxt.jsを使った案件です。

大野 晋太郎(Shintaro Oono)
システム開発部 部長
株式会社マーベリックス■経歴
通信・金融・医療・建築などの業界向けシステム開発において、企画提案、上流工程〜下流工程通じて数多くの技術支援を提供。
50〜200人月規模のプロジェクトマネージャーを歴任し、経験から得たプロジェクト管理への知見を有する。
4年前にNuxt.jsと出会い、jamstack技術提供やNuxt.jsをベースとしたシステム開発を数多く経験。

中谷 阿悠太(Ayuta Nakaya)
システム開発部 デザイナー/エンジニア
株式会社マーベリックス■経歴
2013年から札幌のデザイン会社へ勤務。
その後、独学でWordPressを学びWebサイト制作を行う。
2021年にスキルアップのためマーベリックスに転職しデザイナー兼エンジニアとして知見を生かした業務を行い、Vue.jsやNuxt.jsでのシステム開発を経験する。
マーベリックスのホームページのデザインリニューアルも担当。
株式会社マーベリックスについて
最初に登壇したのが、株式会社マーベリックスの代表取締役社長、竹部 裕介氏です。まずはマーベリックスの概要について説明がありました。
竹部氏
マーベリックスの強みは、「Skill」「One Stop」「Team Work」の3つです。なかでも、メンバー全員がVue.js、Reactをはじめ、 Javascript(TypeScript)ができる「Skill」の高さを活かし、フロントエンド技術 × アジャイル開発を行っています。

そのスキルを活かし、ほかのシステム会社様へ向けて Vue.jsやNuxt.jsの技術勉強会の講師を行うこともあります。また社内にデザイナーやマークアップエンジニアがいるため 、ターゲットに沿った画面を作ることも得意です。
第1部 Vue.js初心者向け講座

ここからはシステム開発部のデザイナー兼エンジニアである、 中谷 阿悠太氏が登壇。話を聞きながら解く「Vueクイズ」も進めることになりました!
中谷氏
まずはVueの誕生の歴史と、現在の立ち位置についてご紹介します。
Vueの最もいいところは、なんと言っても「差分があるパーツだけ差し替えられる」というところ。ページ推移の度にHTMLデータを全部書き換えるのは、無駄が多くページ読み込み速度の遅延原因にもなります。
それに対してVueは、必要な部分だけを差し替えられるので作業の手間や書き換えの際のミスが抑えられ、ページの読み込みも早くなるんです。

Vueは2014年にエヴァン・ヨーによって開発された言語です。誕生のきっかけは「Angularの本当に好きだった部分を抽出して、余分な概念なしに本当に軽いものを作ることができたらどうだろうか?」という想いが発端なのだとか。
Vueの立ち位置を見てみると、現在のJavaScriptのトレンドではReact > Vue > Angular の順で検索されていることが分かります。さらに求人について調べるとReactとVueの件数はそこまで変わらないんです。

つまりReactだけではなくVueも学んでいれば、これからの市場で需要が高いということ!
ちなみによく聞かれるのが「Reactとの違い」です。
簡単にいえばReactは「JavaScriptライブラリ」。マークアップを返すJSのコンポーネントを使用したり、CSSもimportしたりする形となるため、JS主体ですべてを書くような感覚に近いかもしれません。そのためこれまでは「Vueはシンプルで拡張性が高いので中小規模向け」「Reactは処理速度が早く大規模向け」と言われていました。
しかしVue3になってからはComposition APIの導入やTypescriptの完全サポートなどを実装。Viteのおかげでビルドの高速化も実現し、堅牢な大規模サイトの制作もやりやすい環境になりました。
これを抑えればだいたい書ける!Vueの書き方
さて、ここからはVueを実際に構築するための基礎をレクチャーしていきます!
流用ファイルはとてもシンプル。Vueファイルは1つのvueファイルにHTMLとJavaScript、CSSを書くことができる「単一ファイルコンポーネント」の仕組みになっています。
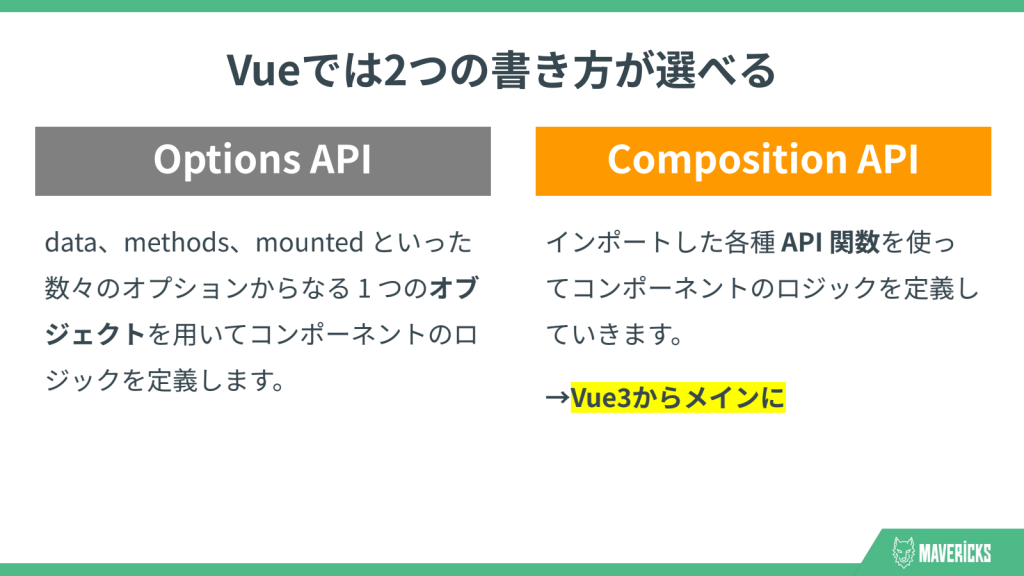
Vueでは「Options API」「CompositionAPI」の2つの書き方を選ぶことができ、Vue3以降は「CompositionAPI」が主流です。

そこで今回はComposition APIの「これを押さえればだいたい書ける!」というコードを紹介します!
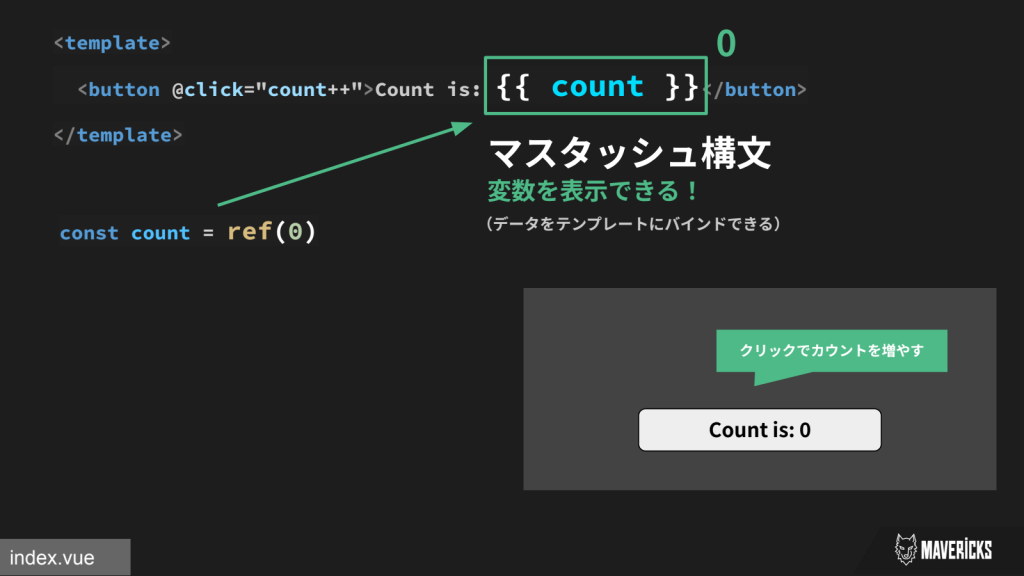
まず押さえておきたいのが、ref関数「ref(0)」。これが一番基本のような感じで、リアクティブな変数を作成する関数です。変数を変えることで、画面をリアルタイムに変更できるのでWebサイト作りで活躍します!
どのように表示させるかというと「マスタッシュ構文」という二重カッコ「{{}}」で括る部分を変更すればOK。例えばクリックでカウントを増やしたい場合「count」を入れましょう。{{}}で括らないと単なる文字列が表示されてしまいます。

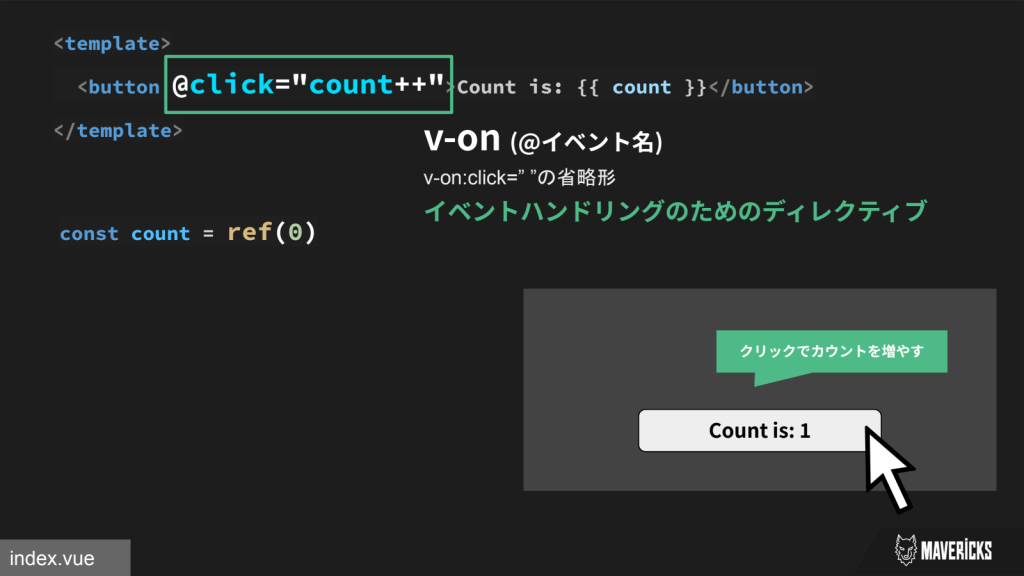
加えて「v-on」という@の後にイベント名(この場合はclick)を入れると、イベントを検知してくれます。

これで、クリックをするとカウントが増える表示になりました!
このほか
- 条件分区ができる「v-if」
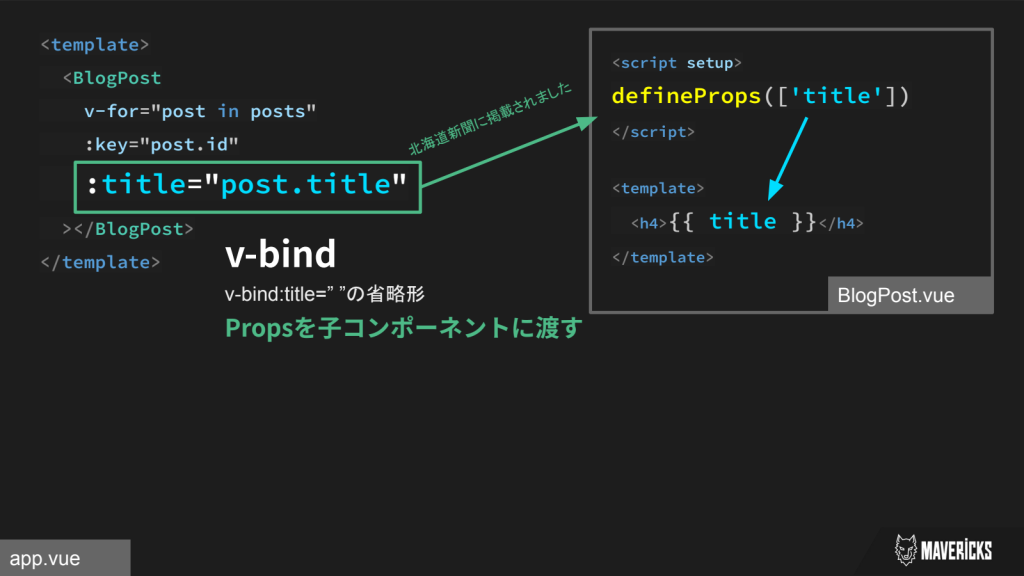
- htmlの属性に値を渡すことができる「v-bind」
- 入力値が即反映される「v-model」
これらも簡単に反映させられます。
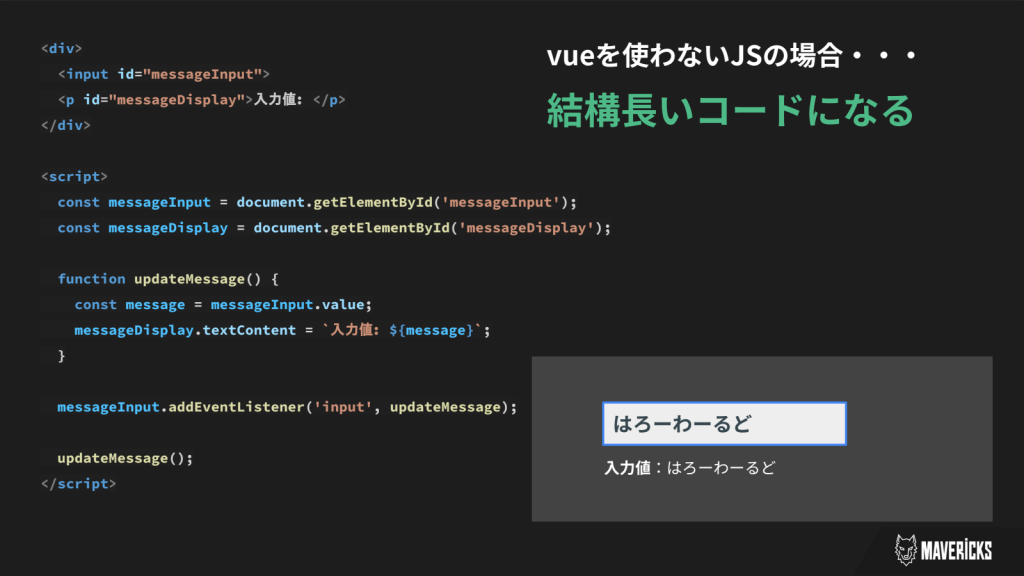
ちなみにvueを使わずにコードを書こうとすると……

かなり長いコードになってしまうんです。つまり、シンプルに書けるからVueは便利なんです!
パーツを分解する「コンポーネント」
続いてコンポーネントについて。

コンポーネントによって、UIを再利用可能なピースに分割することができます。コンポーネントは何度でも使用可能で、繰り返し登場する要素をシンプルにまとめておけるんです。そのため、何度も同じコードを書かなくて済むメリットがあります。

配列をループする「v-for」とPropsを子コンポーネントに渡す「v-bind」を使えば、ブログを更新すると自動でトップページにブログタイトルを表示させる、なんてことも簡単に可能です。
このほかに、イベントを「いつ実行するのか」を指示する「ライフサイクル」についても紹介したいのですが……時間が限られているので、ぜひVueの公式サイトを見てください!詳細が日本語で公開されているほか、チュートリアルもあるので見てみましょう!
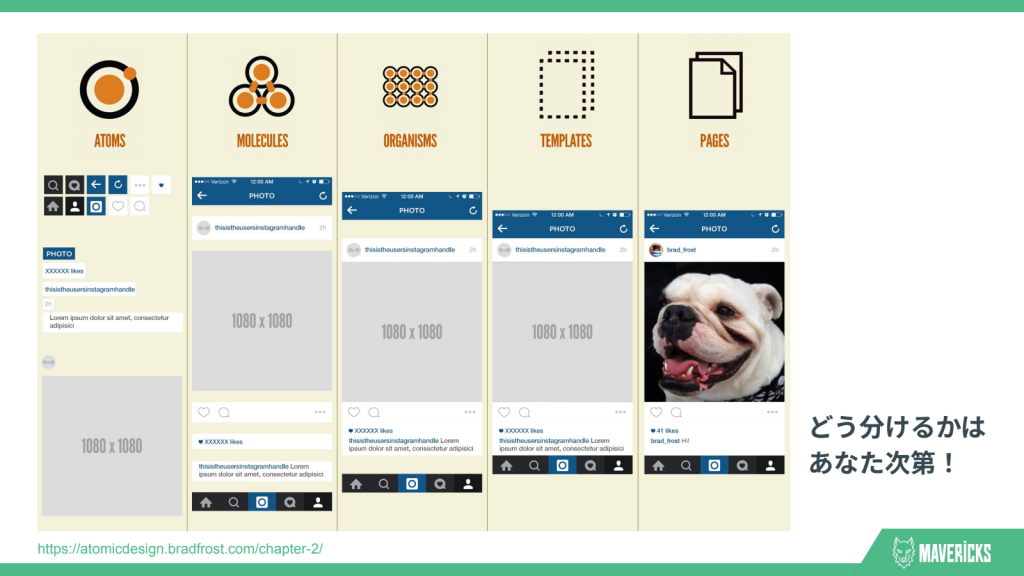
便利なコンポーネントですが、設計する上で「どのように分割するか」はあなた次第。設計において、コンポーネントを分割して整理する方法として有名なのがAtomic Designです。

UIの構成要素を5つのコンポーネントに分解し、順番に設計していく手法です。ボタンや画像などの小さな要素から順番に組み合わせて大きなコンポーネントを作れば、WebサイトのUIが完成します。細かいパーツなどにまで分割して整理することで、コンポーネントの役割が明確になりますよ。
この考え方はデザインと通ずる部分があります。実はfigmaのコンポーネント機能でもVueのコンポーネントを再現できるんです!

たとえばいろいろなところで流用できる、入力欄とボタンのコンポーネント。これを組み合わせると検索窓のコンポーネントを作れてしまうんです!
コンポーネントの設計は、要は仕組み作り。そのためデザインをしている人も、Vueと結構相性がいいんじゃないかなと思っています。
Vueの開発環境やアイデア
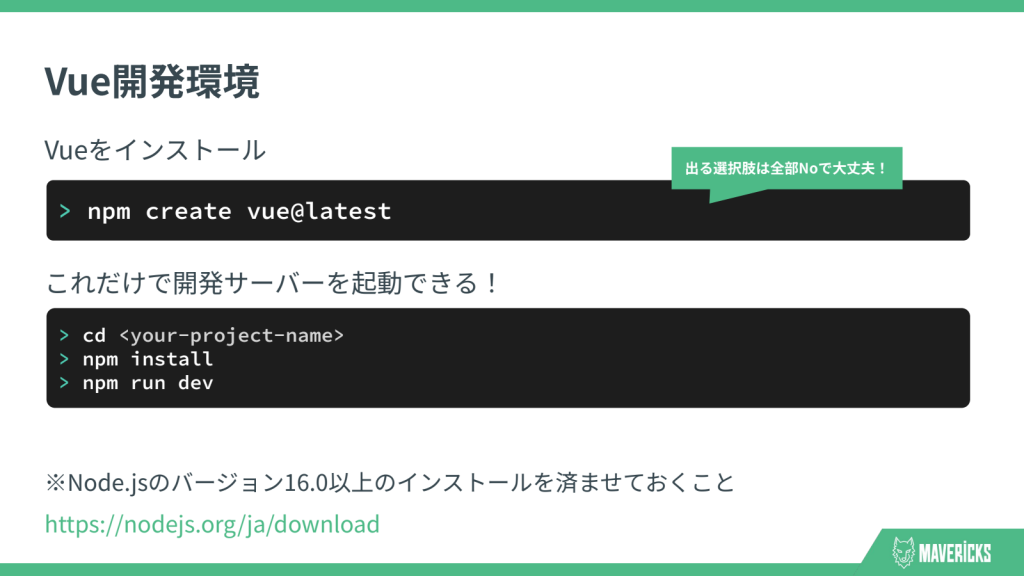
それでは実際にどうやって開発するか。実はVueの開発環境は簡単に構築できるんです!

まずはVueをインストールします。事前にNode.jsのバージョン16.0以上のインストールをしておきましょう。あとはVueを起動し出てくる選択肢は全てNoを選択すれば、開発サーバーを起動できるんです。
公式サイトではブラウザ上でお手軽に試せる場所を提供してくれているので、こちらでまず試してみるのもいいですよ。
開発した後にどうやって公開するかというと、Webホスティングサービスを利用します。これは基本無料!ただし個人利用の制限や、 利用量による課金額増加があるので注意が必要です。初心者は「netlify」や「Vercel」がおすすめ。
そのほかレンタルサーバーも必要。ロリポップサーバーやSAKURA internetなどが有名で数多くある。金額も月額100〜1000円とさまざま。ただしビルド‧FTPアップロードが必要だったり、サーバーによってサポート内容も異なるのでこちらも注意しましょう。
上級者はVPSやクラウドサービスを使ってもよいですよ!
Vueでの開発は、使える外部APIが多いのも魅力の一つ!たとえばこのような外部APIを使用できます。
- 天気情報を提供する「Weather API」
- ブログを作成できるヘッドレスCMS「microCMS」
- Googleブックスの本の情報を取得できる「Google Books API」
- 任意のタイミングでLINEを送れる「LINE Messaging API」
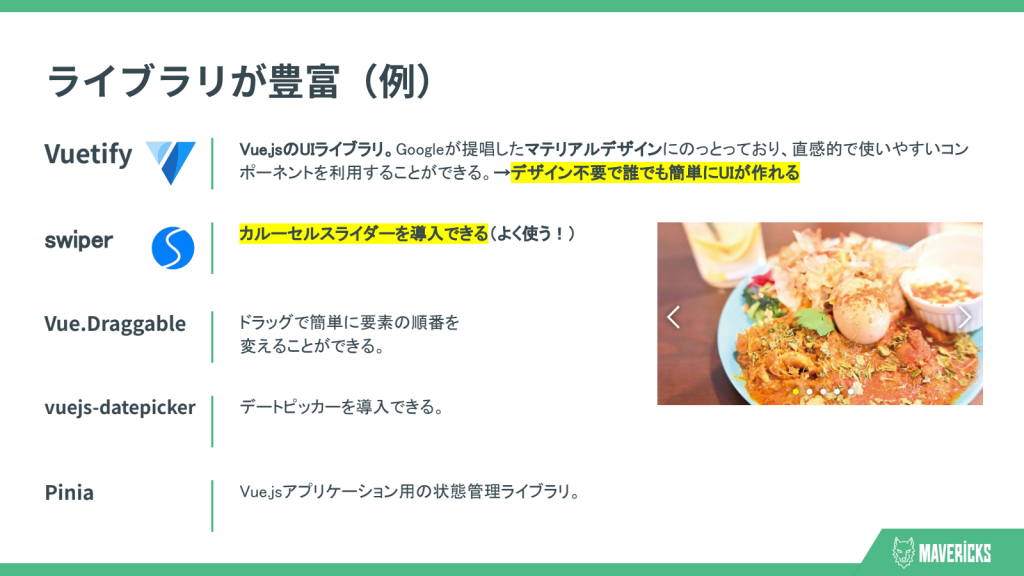
APIだけではなく、ライブラリも豊富です!

デザイン不要で簡単にUIを作れる「Vuetify」や、実際のサイト制作でもよく使う写真のカルーセルスライダーを導入できる「swiper」などがあるのでぜひ使ってみてください。

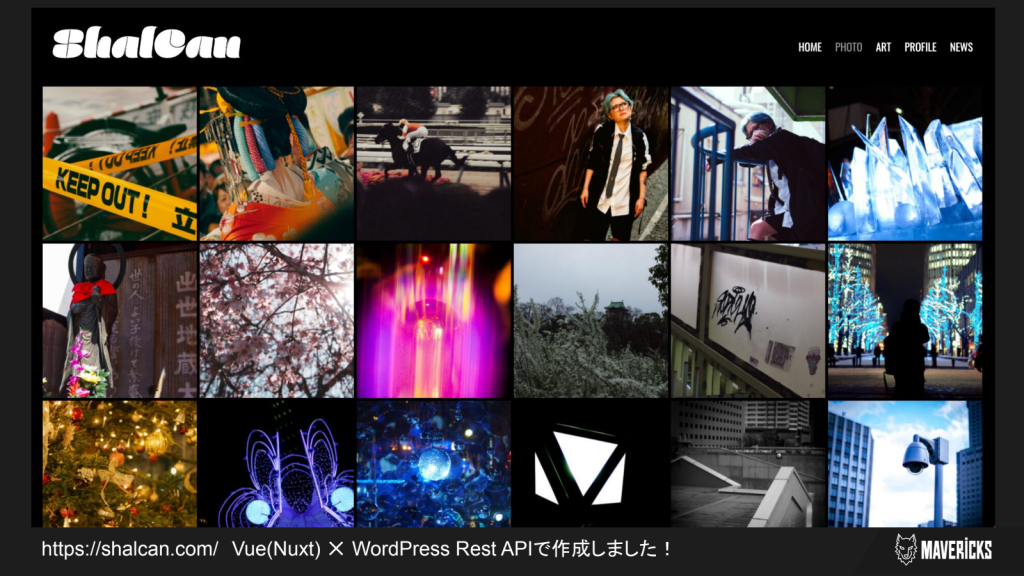
実際にVue(Nuxt) ✕ WordPress Rest APIで作ったサイトもご紹介いただきました!
第2部 Vue.jsの活用パターン

ここからはシステム開発部部長 である 大野 晋太郎氏が登壇し、Vue.jsを使った実例を具体的に教えていただきました。
大野氏
Vueの実例として、まずはもっとも想像しやすい「Vue.js × サイト制作」について紹介します。サイト制作でVueを使用するメリットは、大きく分けて3つあります。
- 複数人で開発しやすい
- 柔軟にページ追加、パーツ追加を行うことができる
- 1ページ・1コンポーネントのコードが短く、可読性が高い&メンテナンス性も良い
Vueのメリットがそのままサイト制作のメリットにもなっています。特にコードが短いので、サイト制作にありがちな「担当者以外の人が書いたコードが読めない」という問題を防げます。
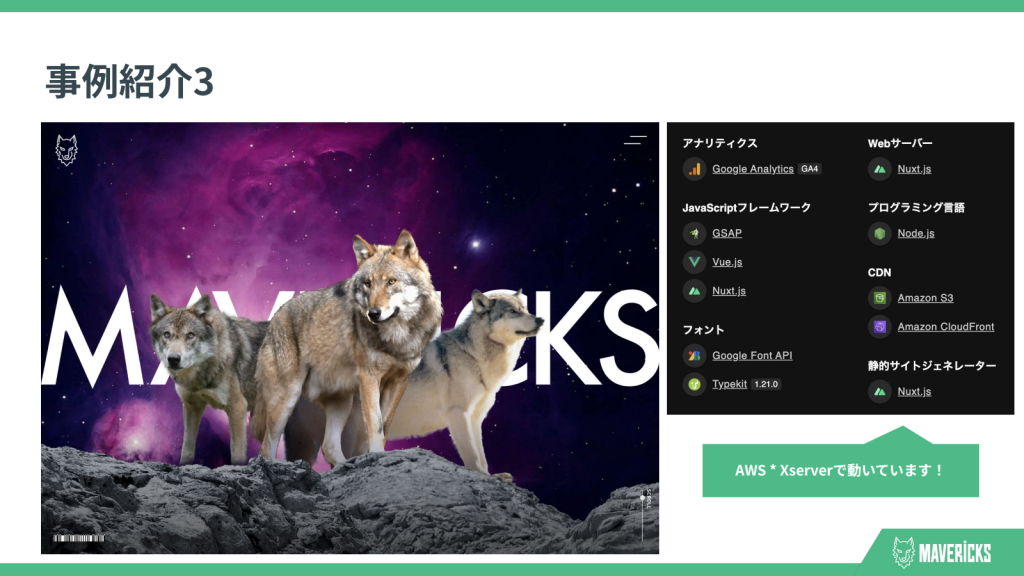
事例としては「Hot pepper Beauty」。裏ではCMSが動いているようですが、フロント部分はVueで作られています。また、現在は閉鎖されていますが、有志によって制作されていた東京都のコロナ対策のサイトもNuxt.jsで制作されていました。遠隔で複数人のメンバーが制作できる利点が活かされていましたね。
最後に、マーベリックスのWebサイトもVue.jsで制作を行なっています。ちなみに記事の投稿はWordPressで行なっていますよ。

見ているWebサイトが「どんな技術で作られているのか」が知りたい場合、「Wappalyzer(ワッパライザー)」というGoogle Chrome・FireFoxの拡張機能が便利です。使っている方も多いと思いますが、もし知らない方がいれば新しい発見があるので、ぜひ入れてみてください。
また「Vue.js × アニメーション」の場合、CSSアニメーションはもちろん、GSAPやthree.jsでの表現も入れることが可能です。サイト内でページトップに戻るアニメーションや、グラデーションを変化させるなど、表現の幅が一気に広がります。マーベリックスのWebサイトでも使われているので、ぜひチェックしてみてください!
Vue.js × システム開発
ここから「Vue.js × システム開発」という部分について紹介します。
システム開発ってそもそもなんだろうということを説明すると「企業や自治体が抱える課題を解決したり、効率化を図ったりできる仕組みを作ること」です。銀行や自治体などのシステムを、企画やコーディングはもちろん、保守運用までの一連で行うことを「システム開発」と呼んでいます。

システム開発はチームで開発を行うことがほとんど。そこで弊社の「全員がJavaScriptを使える」という強みが活きてきます。
たとえば弊社で「コミュニティサイト」を開発したケースでは、フロントエンド‧バックエンドを JavaScriptで揃えることで、知識のベースを揃えました。知識のベースをメンバー全員で揃えることで、別の担当者がコードを見た時に「何を書いているかわからない…」という属人化を防ぐことができました。
Vue.jsでの開発メリットは「画面単位で分担することができるためコンフリクト(競合)が起きづらく、スムーズに開発を進められるということがあげられます。さらに「フロントエンド・バックエンドを切り分けられるため、干渉しない開発を行える」ことも大きいんです。つまり、誰かの作業が終わらないと別の作業が進まないと言うことがほぼありません。
同じような方法で、いくつものシステム開発に携わってきたのですが、逆に困ったこともあります。
- ルーティングを自分で書かないといけない
- 外部システムやCMSとの連携をスムーズにしたい
- ジェネレートで高速化を図りたい
- SPAだとSEOに不安がある
- ページやコンテンツ追加の度にやることが多く開発に集中できない
そこで登場するのが「Nuxt.js」です!
「Nuxt.js」と「Jamstack構成」
Vue.jsと合わせてよく聞く「Nuxt.js」についてご紹介します。

Nuxt.jsとは、Vue.jsをベースとしたサーバーサイドレンダリングをサポートするフレームワークのこと。サポートしている動かし方が多くあるので、より良い選択ができるようになっています。またVue.jsだけでは手動で追加しなければいけない「ルーティング」の設定も自動で認識してくれるなど、組み合わせることで得られる恩恵が多いんです!
Vue.jsとNuxt.jsの違いですが、Vue.js単体の場合はSPAで開発するサイトやサービス、公開方法に制限があるケースでよく使われます。それに対しNuxt.jsはサーバサイドレンダリング(SSR)や 静的ジェネレート(SSG)をスムーズに実現できるため、比較的中規模〜大規模のシステム開発で使われることが多いですね。
そんなVue.jsとNuxt.jsは、よく使うCMSと組み合わせることで高速なサイトを作ることも可能。特に覚えておきたいのが「Jamstack構成」です。

Jamstack構成とは、JavaScript、API、Mark upそれぞれを組み合わせて使うものの総称で、Netlify社によって定義されました。
一般的なCMSはサーバーサイドレンダリングで動いているため、アクセスする度にデータベースから情報を取得しなくてはいけません。しかしJamstackの場合、HTML/CSS/画像類などを保存できるストレージのみで表示できるんです。つまりアクセスごとにデータ取得やページ構成を行わないため、高速でアクセスが可能になります!

Jamstackを使うとCMSへのアクセスはジェネレート時のみ。コードから静的ジェネレートを行なって閲覧や配信をする仕組みとなっています。これらは、一度連携の仕組みを作れば公開まで自動化も可能。このような環境をCI(継続的インテグレーション)とCD(継続的デリバリー)と呼びます。
Jamstackのメリットはほかにもたくさんあります。
- 高速でページを表示できる
- ミスなく簡単に公開できる
- リニューアルなどの変更にも対応しやすい
その反面、Twitterのようなユーザー一人ひとりにリアルタイムで違う情報を配信する場合や、ログイン情報やCMSの管理画面などの何らかの情報をブラウザで保持したい場合などは苦手です。
Jamstack構成で作った実例としては、弊社マーベリックスのコーポレートサイトや、登壇した中谷さんのポートフォリオサイトもあります。ぜひ見てみてください。
ワークショップ「Vueコンポーネントを考えてみよう!」
竹部氏
ここからはVueコンポーネントを考えるワークタイムを行います。課題は「Vueコンポーネントを考えてみよう!」。
APIで取得できる情報を使って、活用できるワイヤーフレームを作成。それを表現するためのパーツをコンポーネントに分けてみてください。

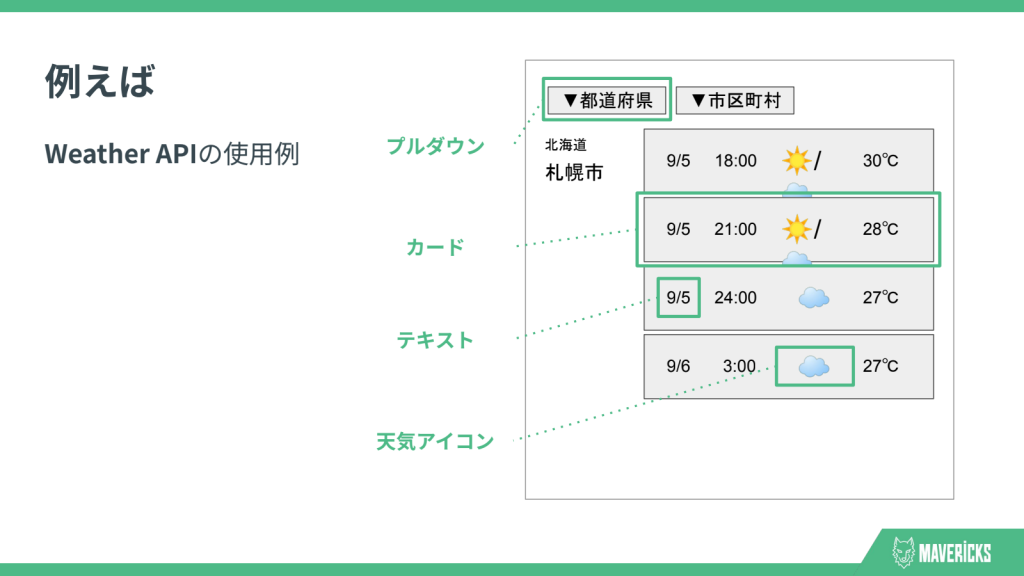
たとえばWeather APIを使う場合
- 都道府県/市町村を選べるプルダウン
- 3時間ごとの天気を表示するカード
- カード内のテキスト
- カード内の天気アイコン
などが考えられます。
このようにワイヤーフレーム→コンポーネントを10分間で書き出してみましょう!

皆さん真剣な様子で取り組んでいました。

時折講師の3名からアドバイスも!

発表タイムでは数名の方のコンポーネントを紹介。びっしりと書き込んでいる方も多く見受けられました!

最後にみなさんへのアドバイスです。家に帰ったら動かしてみましょう!PCを開き、Vueをインストール、コードを開いてコマンドを叩くだけなので、お酒を飲んでいても大丈夫です(笑)。また公式サイトは日本語の解説やチュートリアルも豊富で、初学者でもわかりやすいので、ぜひ見てみてください。
今日の解説編ではじめ方がわかり、ワークショップでは作成してみる題材もできました。これをもとにぜひ実践してみましょう。そして、できたらぜひ私たちに見せてください!もし困ったらTwitterに連絡をいただければ、アドバイスします!

最後には竹部氏から、改めてマーベリックスの会社の魅力をご紹介いただきました。カレー好きなことや隔週火曜日に好きなコトを話す「OHAYO-WOLF」を実施していることなどを紹介。中谷さんのダンスが披露するシーンも。気軽に話をしましょう!との気さくなお言葉をいただきました!
◻︎まとめ
Vue.jsの基礎から実例までをしっかり学べた90分間。今回は総勢70名以上が参加し、熱心にクイズやフレームワーク作りに取り組む姿が印象的でした。
また「今日帰ってから、すぐにパソコンを立ち上げてVSCodeを開く!コマンドを叩く!」という「今すぐ試して欲しい!」というマブスのみなさんの熱意も伝わってきました。
学んだことを活かしてVue.jsでの構築ができるようになれば、よりエンジニアとしてのレベルアップにつながるはず。実際にTwitterでも、講義をもとに作ったページを披露している方もいるほど実践的な90分間でした!
E CROSS PARKでは、今後もさまざまなテーマのワークショップを開催予定です。ぜひみなさまのご参加をお待ちしております!
次回のレポートもお楽しみに!